No importa cómo creemos nuestras historias de animación. Hay normas básicas que es bueno seguir teniendo en cuenta. En 1981, los veteranos animadores de Disney, Ollie Johnston y Frank Thomas, lanzaron un libro en el que recopilaban los 12 principios básicos para que un dibujo animado dé la sensación de estar vivo.
The Illusion of Life: Disney Animation basado en el trabajo del primer grupo de animadores de la compañía. Ahora el diseñador
Cento Lodigiani acaba de darles un aire nuevo y muy didáctico mediante la creación de una serie de GIFs animados que explican perfectamente cada principio con la mera ayuda de un cubo.
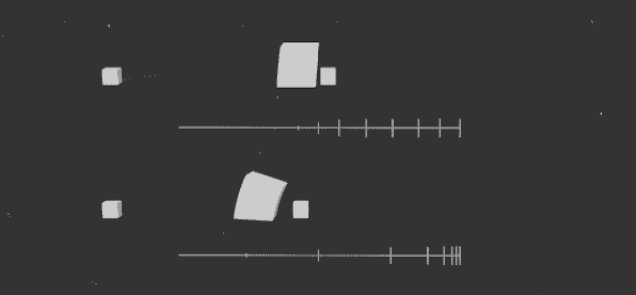
Estirar y encoger
La exageración y la deformación de los cuerpos, como si fueran flexibles, sirve para lograr un efecto más cómico, o más dramático. El estiramiento también ayuda a dar sensación de velocidad o de inercia.
Anticipación
Se deben anticipar los movimientos para guiar la mirada del espectador y anunciar lo que va a pasar. Esa técnica se divide en tres pasos: anticipación (nos prepara para la acción), la acción en sí misma, y la reacción (recuperación, término de la acción).
Puesta en escena
Con este principio traducimos las intenciones y el ambiente de la escena a posiciones y acciones específicas de los personajes. Poniendo en escena las posiciones claves de los personajes definiremos la naturaleza de la acción. Hay varias técnicas de puesta en escena para contar una historia visualmente. Esconder o revelar el punto de interés, o crear acciones en cadena (acción - reacción) son dos ejemplos.
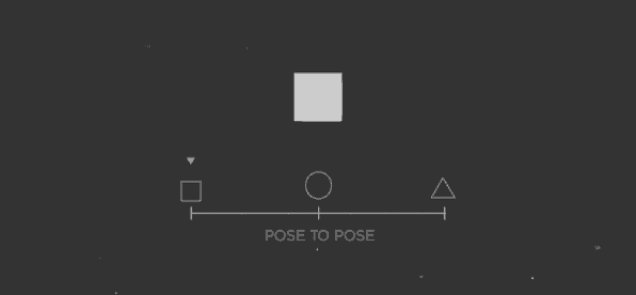
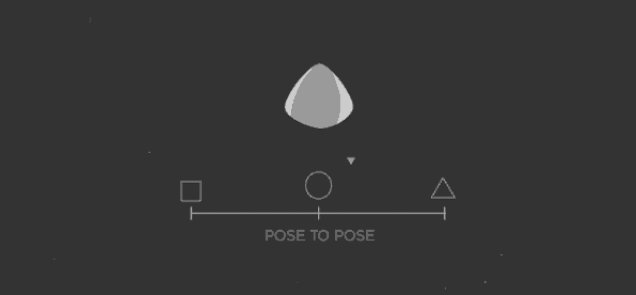
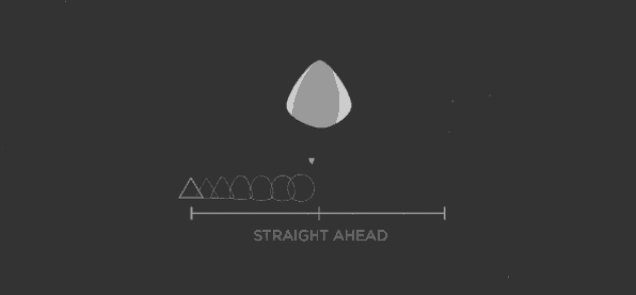
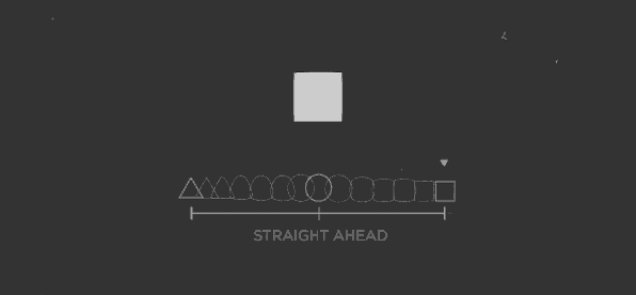
Acción directa y pose a pose
En la acción directa creamos una acción continua, paso a paso, hasta concluir en una acción impredecible. En la acción pose a pose desglosamos los movimientos en series estructuradas de poses clave.
La acción directa da fluidez al movimiento, y proporciona un aspecto fresco, suelto y desenfadado. En la acción pose a pose se desarrolla un planteamiento inicial. Es una animación más controlada que viene determinada por el número de poses, y las poses intermedias. Se pueden mezclar estas dos técnicas
Acción continuada y superposición
Estas dos técnicas ayudan a enriquecer y dar detalle a la acción. En la acción continuada, el personaje aún sigue moviéndose después de la acción principal. En la acción superpuesta, se mezclan movimientos múltiples que influyen en la posición del personaje.
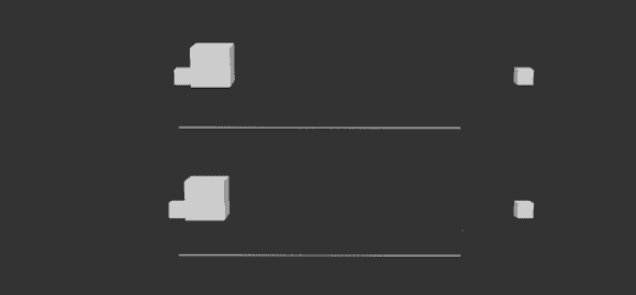
Entradas lentas y salidas lentas
Se trata de acelerar el centro de la acción, y ralentizar el principio y el final de la misma.
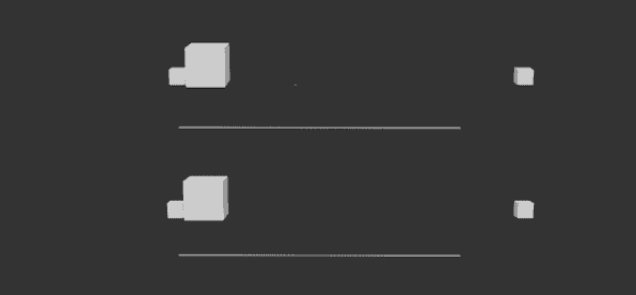
Arcos
Al utilizar trayectorias en arco para animar los movimientos del personaje le estaremos dando una apariencia más natural, ya que la mayoría de las criaturas vivientes se mueven en trayectorias curvas, nunca en líneas perfectamente rectas.
Acción secundaria
Consiste en pequeños movimientos que complementan a la acción principal y, de hecho son consecuencia de ella. La acción secundaria nunca debe estar más marcada que la acción principal
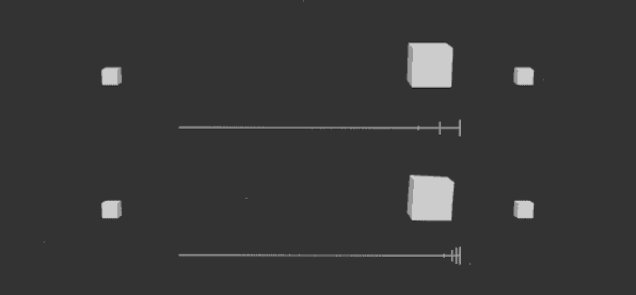
Ritmo
El ritmo da sentido al movimiento. El tiempo que tarda un personaje en realizar una acción, o las interrupciones y dudas en los movimientos definen la acción. También contribuye a dar idea del peso del modelo, y las escalas o tamaños.
Exageración
Acentuar una acción, generalmente ayuda a hacerla más creíble.
Dibujos sólidos
Un buen modelado y un sistema de esqueleto sólido (o un dibujo sólido como se decía en los años 30) ayudarán a hacer que el personaje cobre vida. Tener en cuenta el peso, la profundidad y el equilibrio simplificarán, además, posibles complicaciones posteriores en la producción debido a personajes pobremente modelados.
Personalidad o apariencia
Se trata de proporcionar conexión emocional con el espectador. La forma de ser del personaje debe ser coherente con su forma de moverse.
Estos 12 GIFs forman parte de un vídeo en el que Lodigiani explica estos interesantes principios. Podéis encontrar el vídeo aquí mismo. [
12Principles vía
Cento Lodigiani vía
Wikipedia, bajo licencia Creative Commons]
***